American Express
Designing a consistent, secure, and streamlined checkout experience called Click to Pay.
Role: Product Designer
Release Date: October 2019

OVERVIEW
The Challenge
As it stands, customers are faced with a number of options at checkout when it comes to payment methods. The customer may become overwhelmed and the checkout experience may then become disjointed. There also stands the potential issue of security because of so many varied and unvetted payment options.
The Solution
Recently, American Express, Mastercard, and Visa launched a checkout solution based on a set of standards called SRC (Secure Remote Commerce). The solution, ‘Click to Pay’, functions like a digital wallet and is a more secure, streamlined option for shopping online.
I was brought on as a product designer and worked closely with product managers, developers, and a designer on a partnering team to bring our flavor of Click to Pay to launch in October 2019.
Process




Discovery
Design
Test
Refine & Launch
THE USERS
Cardmembers
Cardmembers are considered the primary user for this experience. Any cardmember with a participating issuer can use Click to Pay to store their card, billing, and shipping information. The goal was to provide an option to store this information in a secure way so that customers could check out down the road could checkout without a hitch.
Banks and Issuers
The banks and issuers acts as a sort of liason between the cardmembers and Click to Pay initiative. They provide educational information on the feature and ability to enroll.
Merchants
In place of their own checkout process, merchants can opt for Click to Pay, ensuring a streamlined and secure experience for all American Express, Visa, and Mastercard cardholders. This takes some burden off of the merchant and provides a familiar and thus inviting checkout experience for their customers.
DISCOVERY & RESEARCH
Clarifying business goals, assessing the competitive space, and building project specific knowledge.
Getting up to speed
As a newcomer to Amex and the realm of finance, I needed to prime myself on the processes and decisions that powered this new checkout experience. In order to do this I read over previous design briefs, watched webinars on relevant, and scheduled coffee chats with various stakeholders and teammembers.
Competitive analysis
In order to assess what worked well and what didn't work well for a digital wallet model, I compared PayPal, GooglePay, and ApplePay. I contrasted how they onboarded users, how they stored sensitive information, and the steps it took to complete a purchase.
DESIGN & ITERATION
Iterating on existing designs, designing new features, and fine-tuning.
When I joined the team there was already a foundational design. I was asked to finetune the visual design and suggest iterations and new features using Sketch.
I worked closely with the developer in this phase and shared wireframes via Invision so that we could discuss and make necessary iterations.
BUILD & TEST
Validating the user experience and making necessary changes based on feedback
QA Testing
As a part of the development process, the developer on the team led QA testing. As changes were being made, the PM and I were able to use the testing environment to monitor the development, suggest improvements, and run through the experience to understand edge cases and problematic user flows.
Guerilla Usability Testing
Without the time or budget for testing, I decided to take matters into my own hands in order to validate the user experience. I sat down with 5 people around the office (not involved in the project) and led them through the following tasks to gauge usability. These tasks helped me to not only identify potential issues in the tasks being accomplished, but also revealed areas for opportunity in adjacent tasks.
Task 1: Onboarding
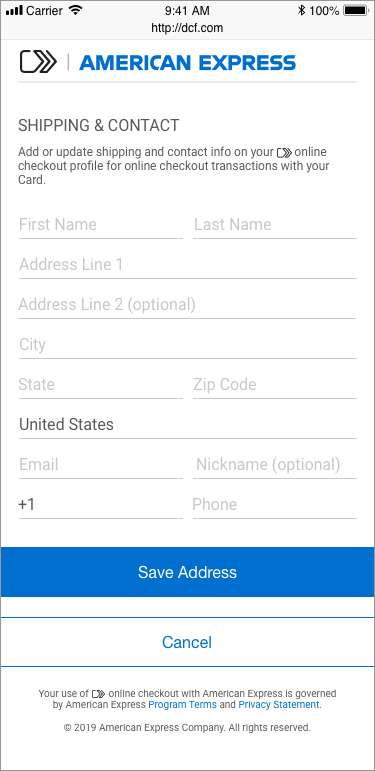
Task 2: Add a new shipping address
Task 3: Edit shipping information
Task 4: Switch the card being used
Task 5: Remove card from Click to Pay
REFINE & LAUNCH
Finalizing designs for the initial launch
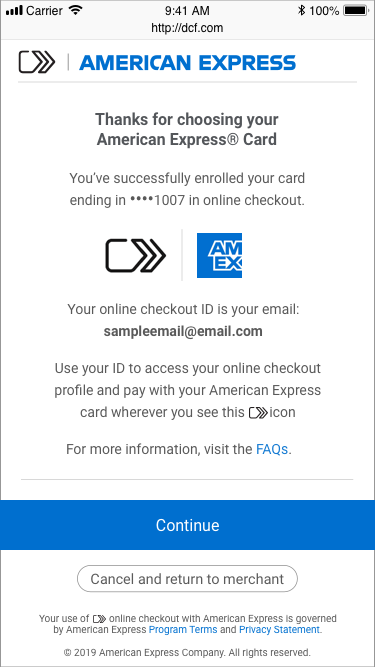
Onboarding
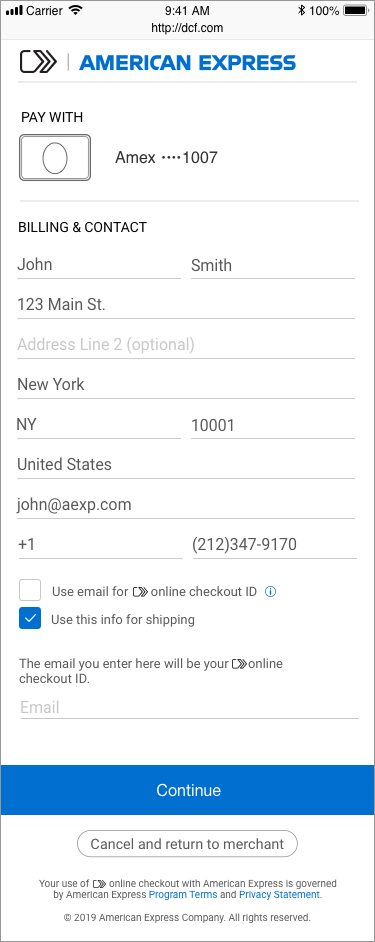
After the customer enters their card information on the Click to Pay portal, American Express cardholders are asked to enter their billing and/or shipping information. They are also asked to create an ID for streamlined login in the future. The one time password sent to identify the customer adds an extra layer of security.


After the customer has created a profile, they are confirmed and welcomed with educational information regarding Click to Pay.

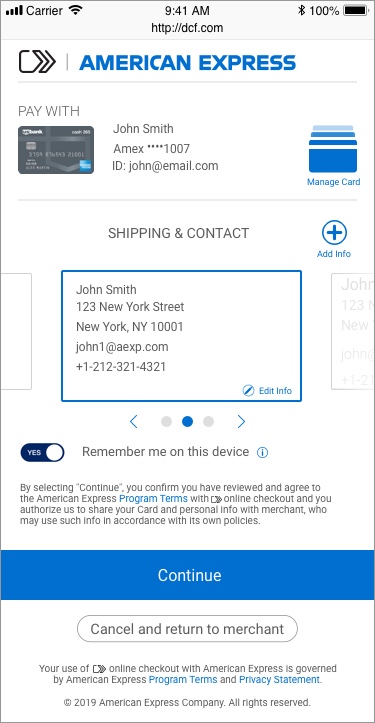
Storing Card, Shipping, & Billing Information
Customers are able to store multiple shipping addresses and edit these at any time. They can also remember a device for a more streamlined experience on trusted devices.


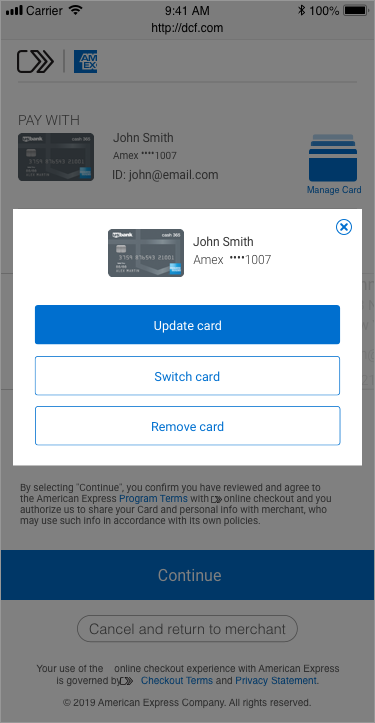
Editing Information
From here the customer can update their card (in case of a new expiration date for example), switch cards (if multiple are registered), or remove the card from the Click to Pay system.

* To see this feature in action, use your American Express card on Cinemark, Crate & Barrel, Expedia, Fresh Direct, Jo-Ann Fabric and Craft Stores, Joseph A. Bank, the marketplace division of Rakuten U.S., Saks Fifth Avenue Shop.com, Movember, or anywhere you see the Click to Pay logo.
Otherwise, feel free to reach out with any questions or for further information on this project. *
